広告デザインで写真にテキストを配置した際に、「テキストがもう少し写真に馴染めば良いのに…」と思ったことはありませんか?写真を部分的に暗くしてテキストを強調してみましょう!
手順
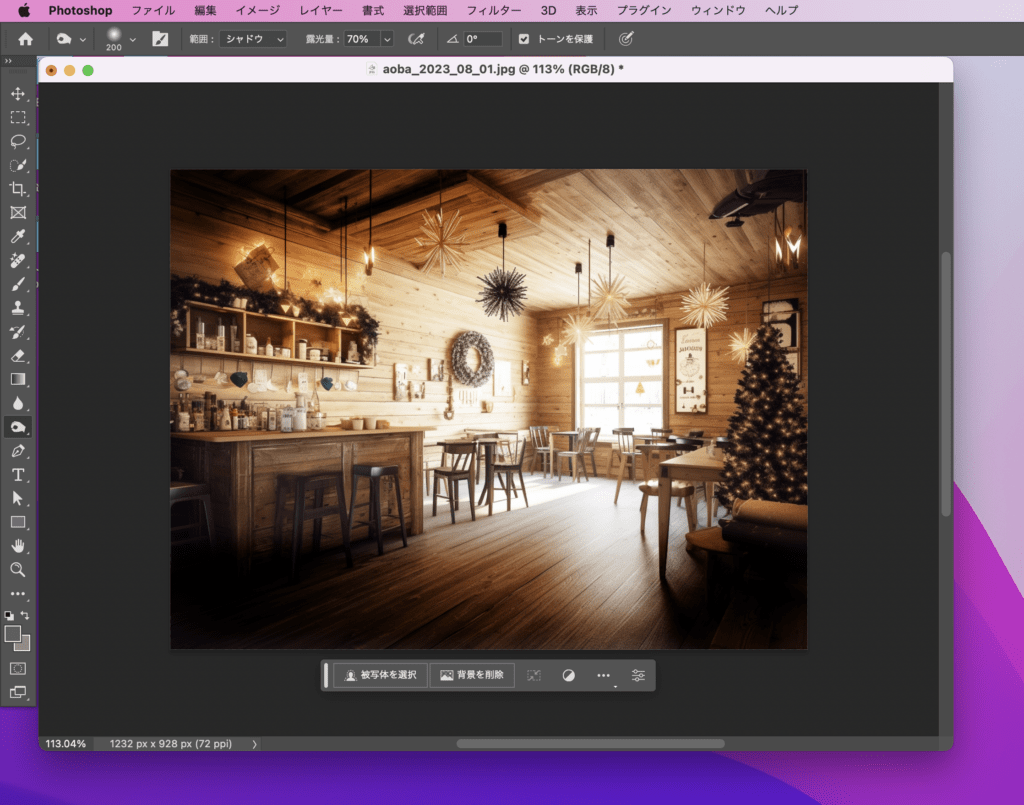
まずPhotoshopで写真を開きます。今回は下記の写真で試してみます。

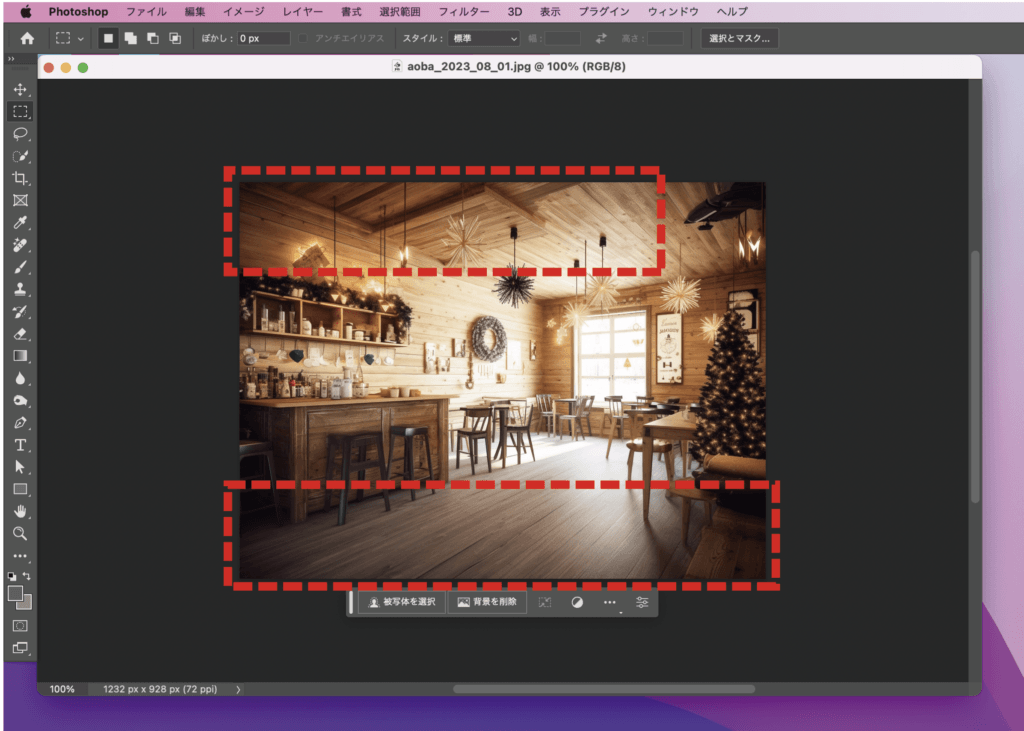
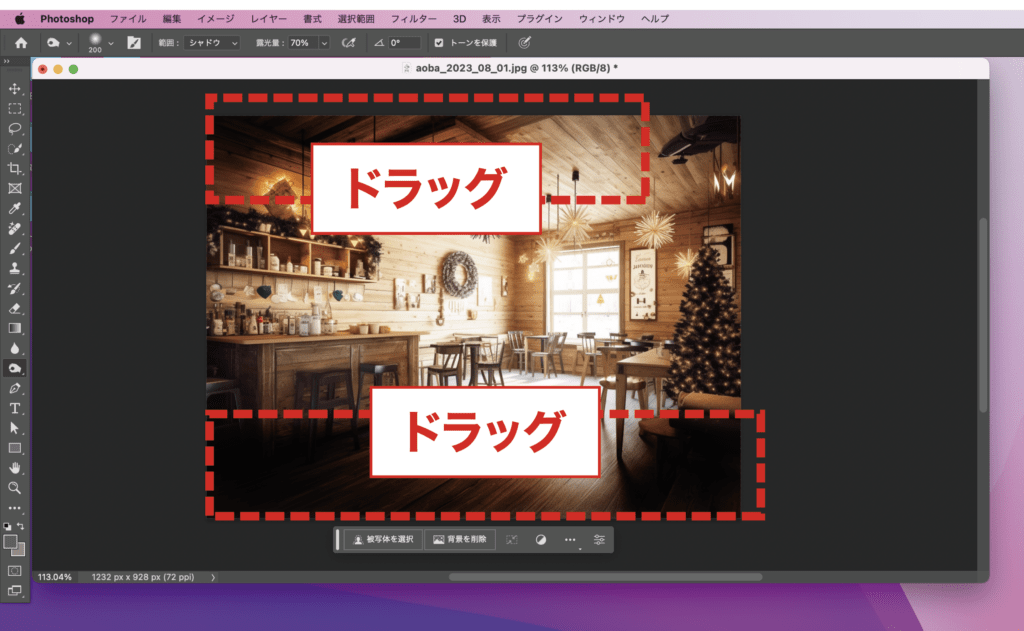
このスペースにテキストを入れると仮定します。

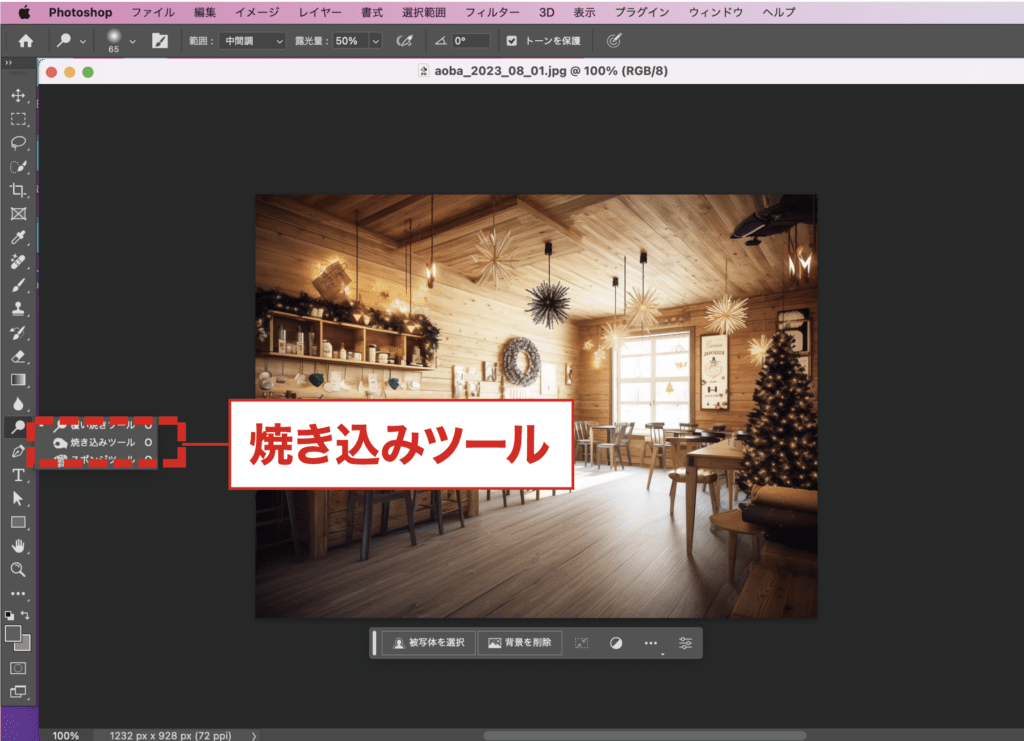
ツールパネルから「焼き込みツール」を選択します。

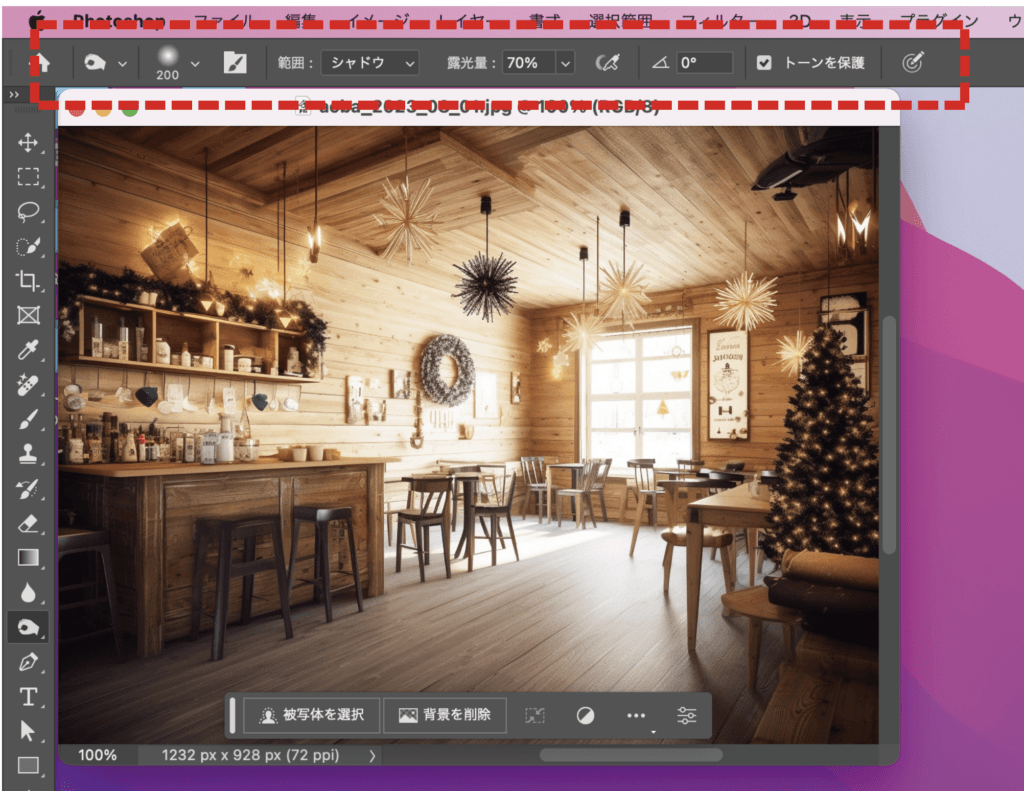
オプションバーから「ブラシの直径:200px」、「範囲:シャドウ」、「露光量:70%」、「トーンを保護:チェック」と設定します。

テキストを配置する予定の箇所をドラッグして色を濃くします。

これで完成です!任意の箇所の色が濃くなりました!

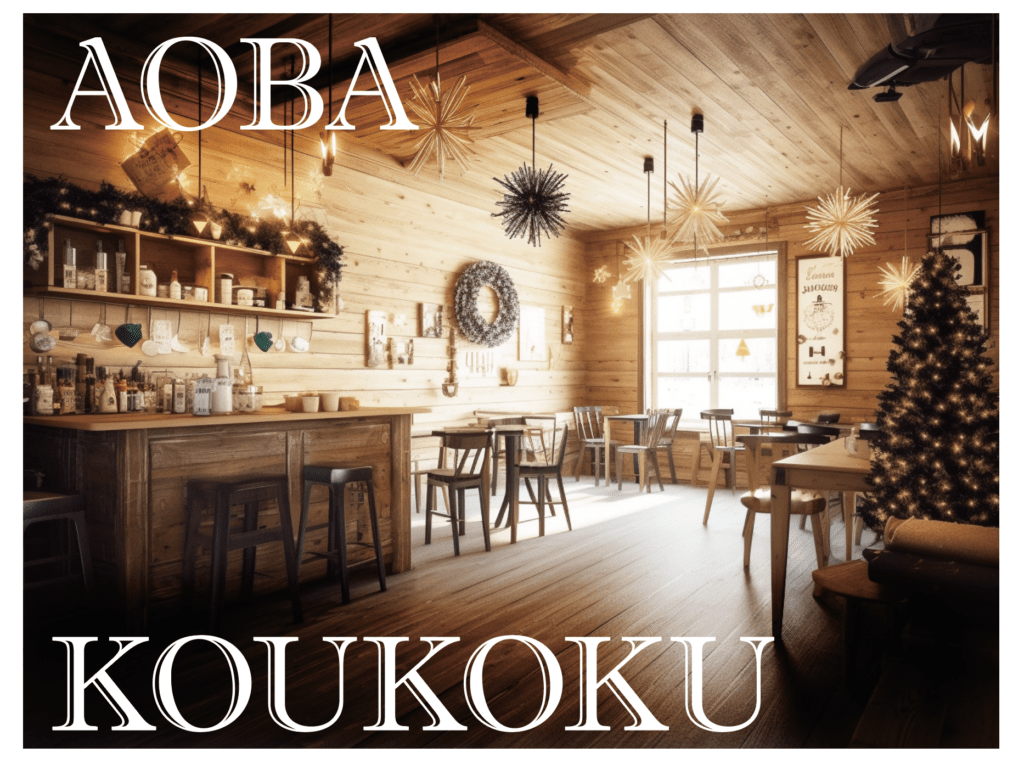
テキストを配置してみました。自然にテキストが目立ちましたね!

まとめ
写真の色を部分的に濃くする方法は前面に色を敷いたり、ブラシで色を塗ったりいろいろとありますが、自然に濃くするには今回の手順が良さそうです。ぜひ参考にしてみてください。




コメント