Illustratorでグラデーションの機能は初期から搭載されており当時はカラーの鮮明さに驚いたものです。今回は「フリーグラデーション」についてお話しします。」
グラデーションの種類
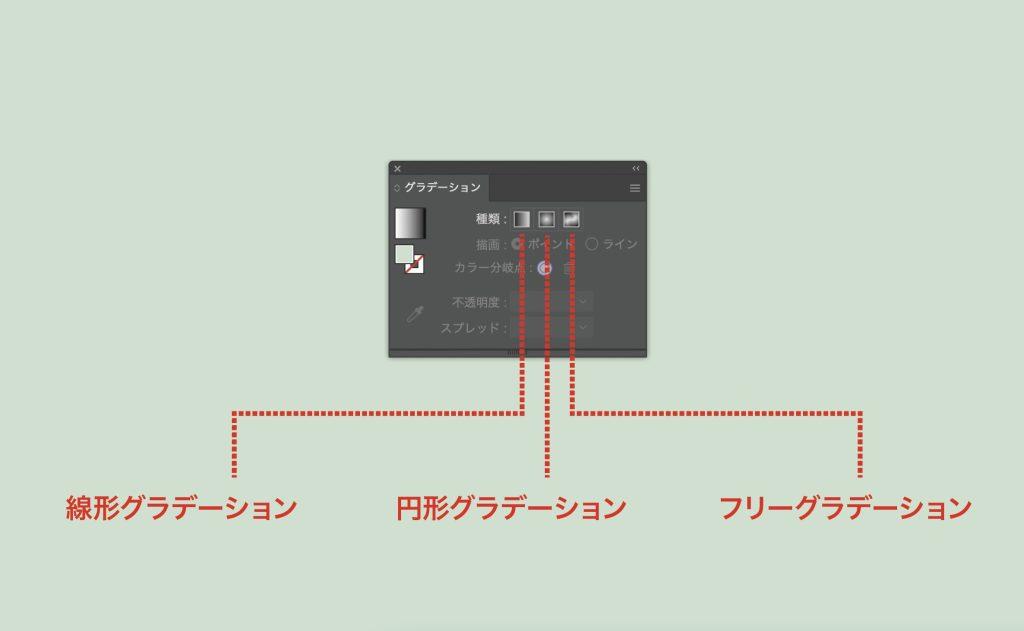
種類は主に3つあります。グラデーションパネルを見れば分かる通り「線形グラデーション」、「円形グラデーション」、「フリーグラデーション」ですね。

もしくは「グラデーションメッシュツール」を使用して自由な位置にカラーを編集するやり方もあります。

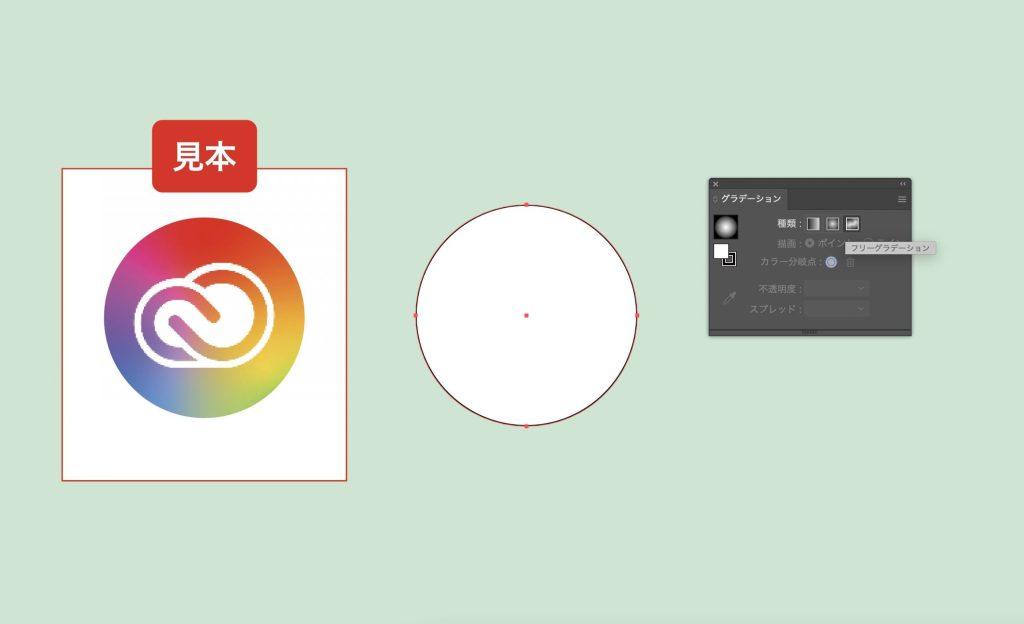
それでは今回は「フリーグラデーション」を使用してクリエイティブクラウド風のロゴを作成してみます。
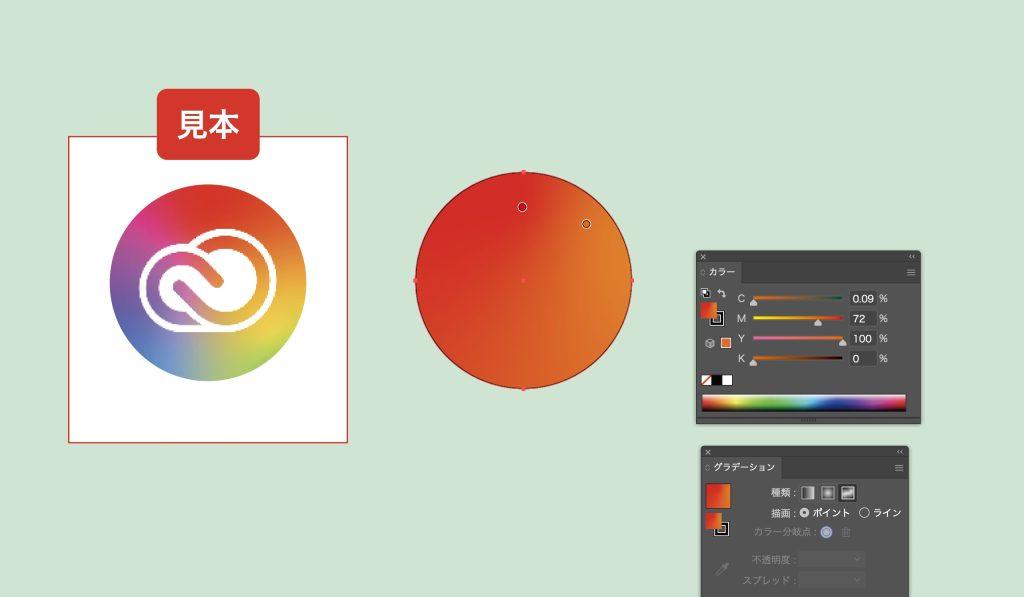
まず円形のオブジェクトを用意します。グラデーションパネル「フリーグラデーション」を選択します。

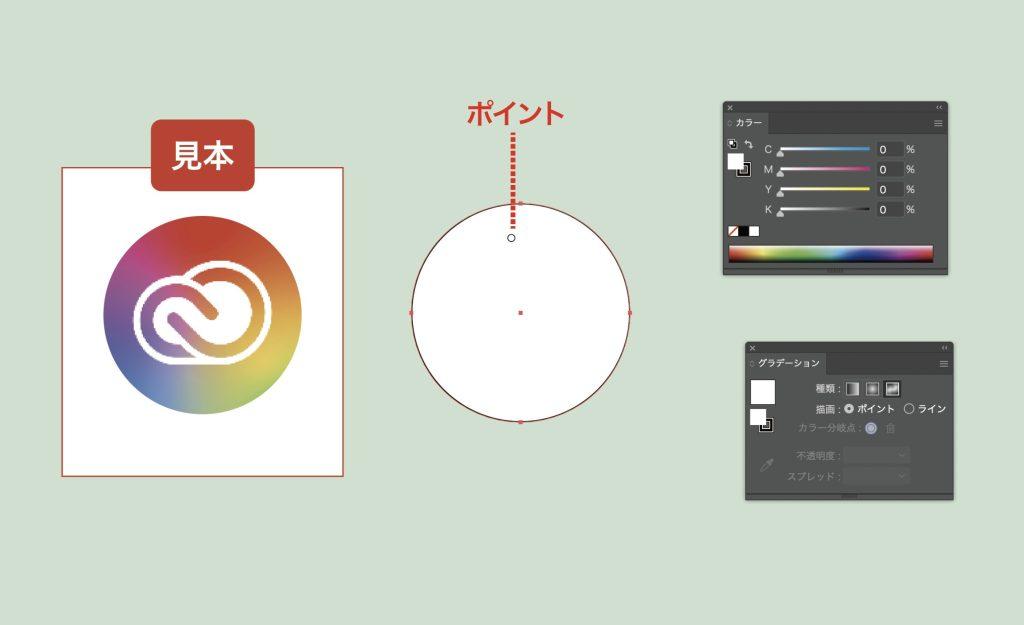
オブジェクト内に小さい丸が表示されます。これをポイントと言い、ポイントの位置のカラーを指定できます。

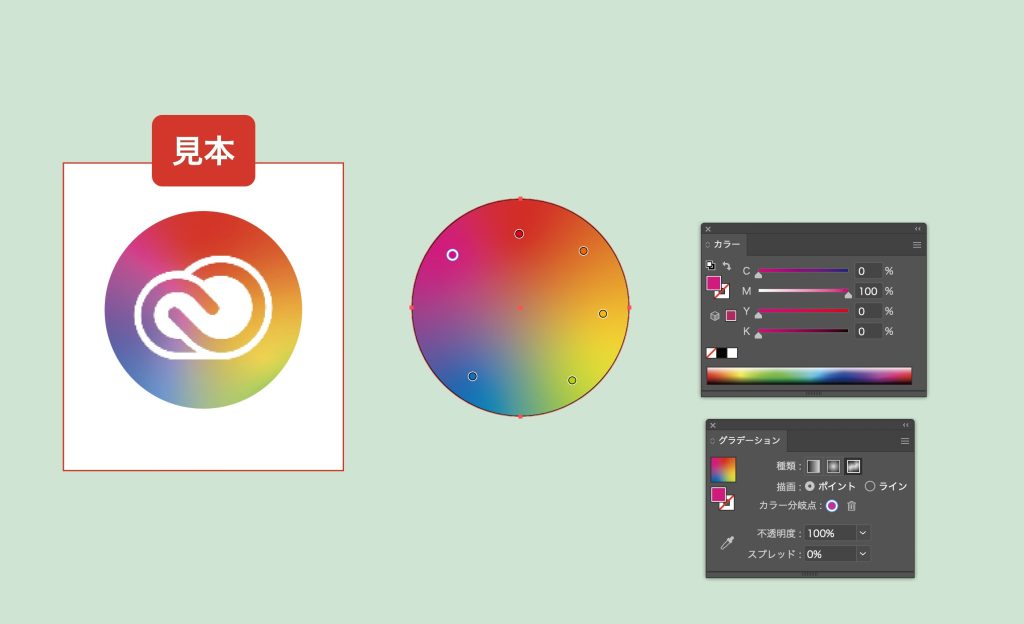
見本と同じようにカラーを指定していきます。ポイントを追加したい場合はオブジェクト内の他の箇所をクリックすれば新規でポイントができます。ポイントをドラッグすれば移動もできます。

ポイントをどんどん追加して見本に近いカラフルなグラデーションが完成しました。


まとめ
「フリーグラデーション」は名前の通りかなり自由度が高くカラフルなイラストに使用するのに便利です。「グラデーションメッシュツール」より「フリーグラデーション」の方がカラーの指定が簡単ですね。ぜひ3色以上のグラデーションで表現したい場合はお試しください。




コメント