AfterEffectsにIllustratorのデータを取り込んで使いたい、、けど入れると1枚の画像みたいになってしまいそれぞれの素材が動かせない!、、、なんてこと起きたことありませんか?
解決する方法を何点か紹介します。
ai.データ内の素材が1つのレイヤーになっている場合

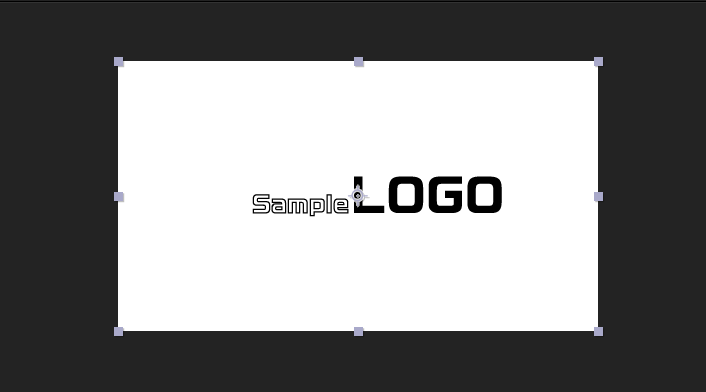
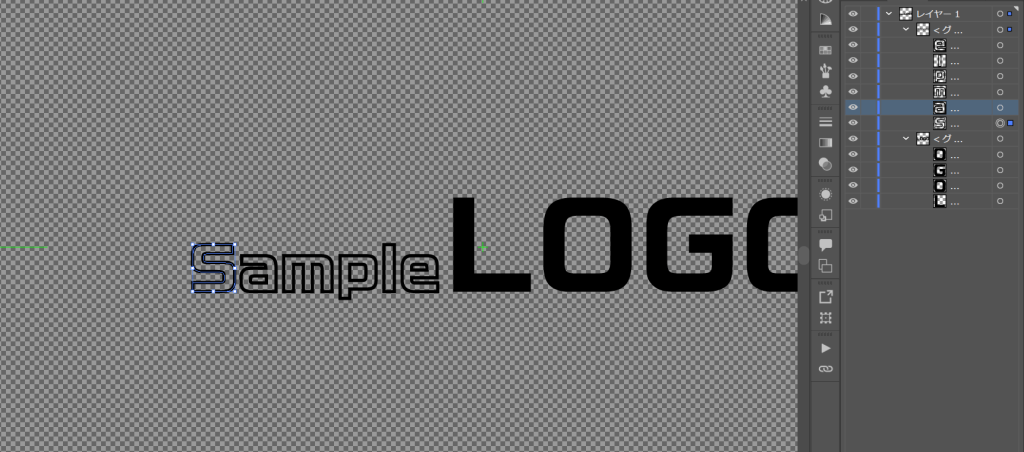
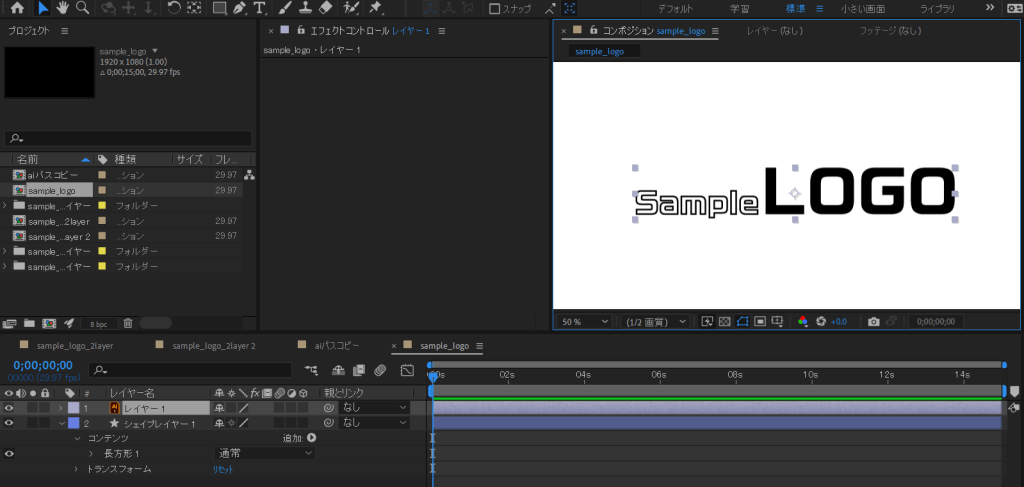
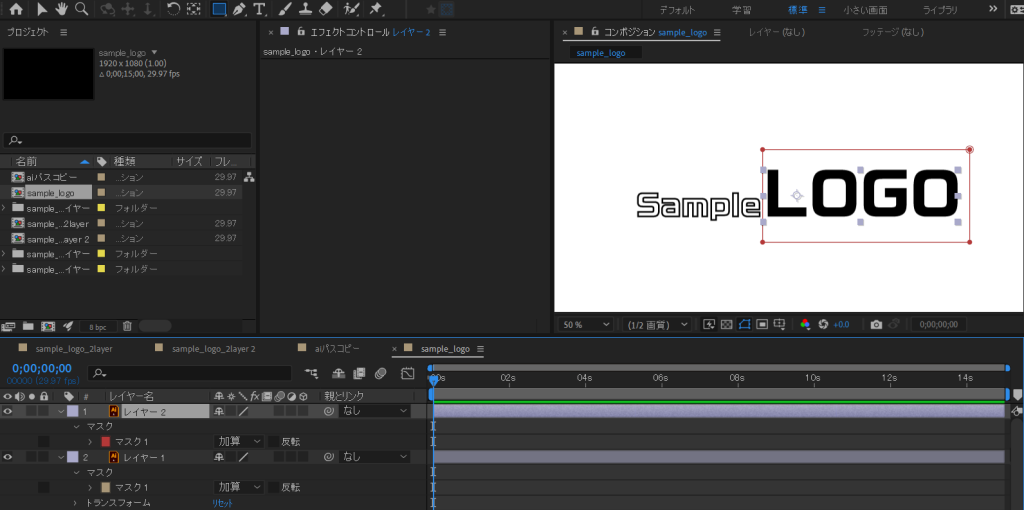
下記画像のようにAiのレイヤーが1つしかない場合にAeに取り込むと一枚の画像のようになってしまいます。

これでは”Sample”と”LOGO”の文字が一体化してしまい動かせません。
この場合解決する方法は3つあります。
1.aiデータ内のレイヤーを手動で分ける方法
2.aiからパスをコピーしてAeのシェイプレイヤーに貼り付けて切り抜く方法
3.Ae内でマスクを使って切り分ける方法
それでは紹介していきます!
1.aiデータ内のレイヤーを手動で分ける方法
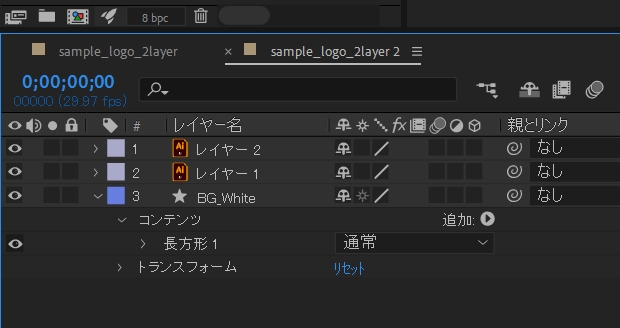
Aeではai.データを取り込むときはillustratorの一番上のレイヤーのみが適用されます。
なので例えばレイヤー1の中にすべての素材が入ってしまうとAe内ではそれ以上何もできません。
ですので自分でillustratorを使って素材制作するときや、デザイナーに素材制作を依頼するときは、
動かすパーツによって一番上のレイヤーごとに分けるように注意しましょう!
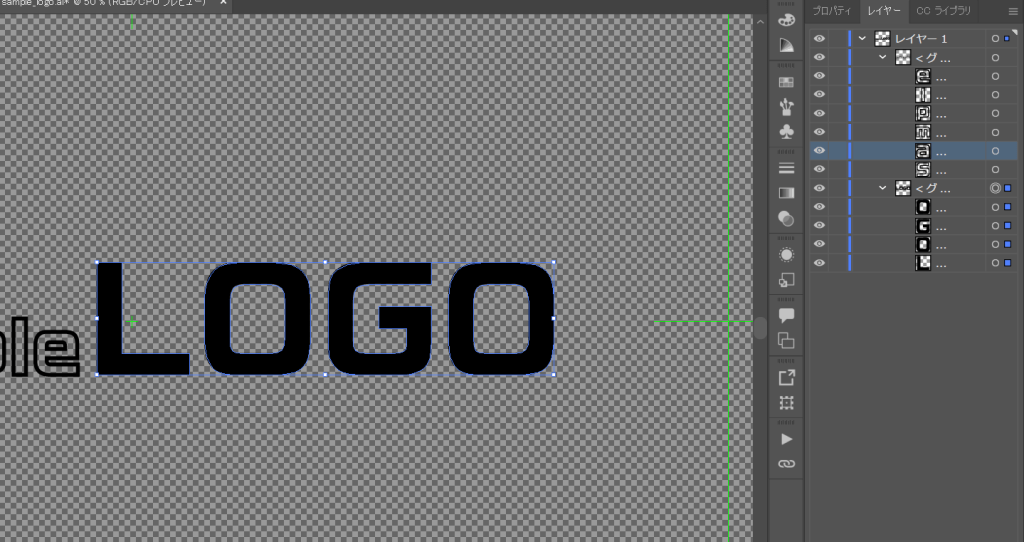
下記画像のようにai内でのレイヤーを”Sample”と”LOGO”で一番上のレイヤーを二つに分けて、ai.データを保存します。

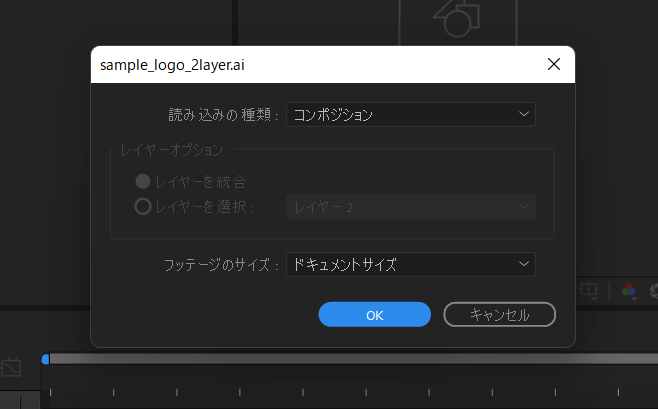
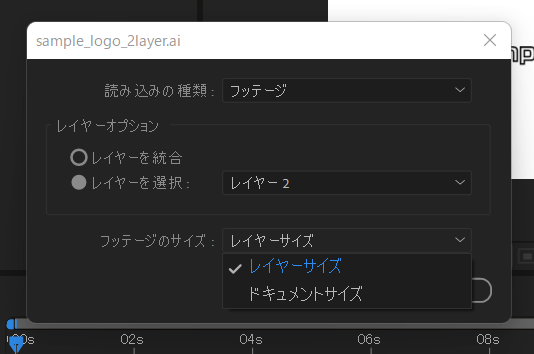
そしてそのデータをAeに読み込ませ、
種類:コンポジション(aiデータ内レイヤーすべて読み込み)
フッテージ(aiデータ内使いたいレイヤーのみ選択可能な読み込み)


フッテージのサイズ
ドキュメントサイズ:aiで保存された縦横比のサイズでの読み込み
レイヤーサイズ:レイヤーでの大きさでの読み込み


になります!なので背景を読み込ませるときはドキュメントサイズで読み込ませたり、レイヤーサイズを使う場合は素材ごと動かしたい時などに使うといいかもしれません。
僕は基本的にレイヤーサイズで読み込ませたほうがいいんじゃないかなと思います。

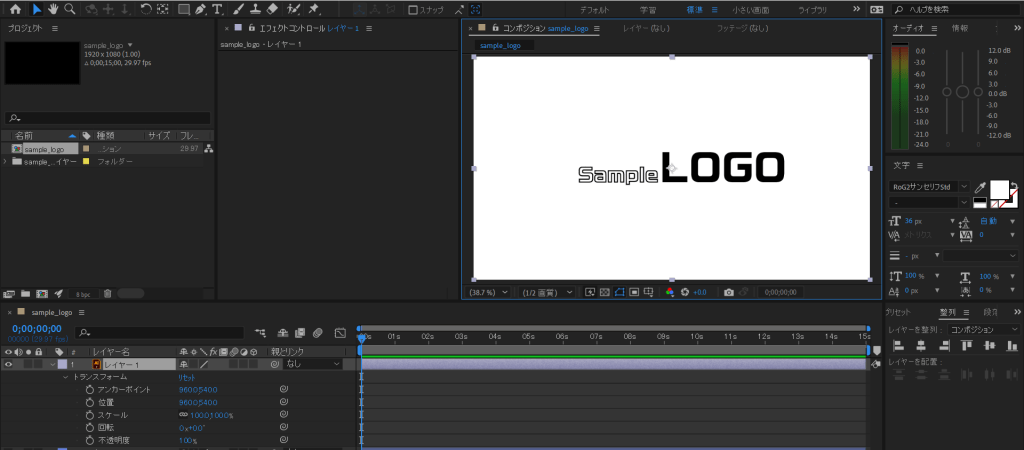
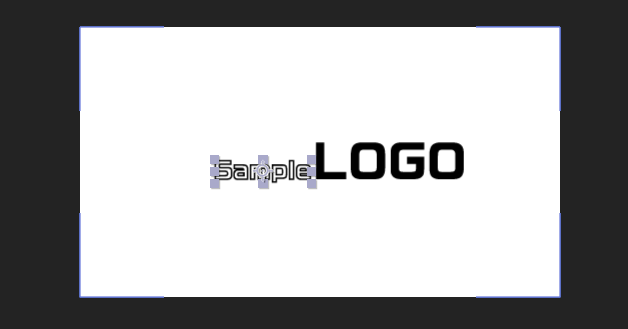
読み込ませた結果このように二つに分かれます!
2.aiからパスをコピーしてAeのシェイプレイヤーに貼り付けて切り抜く方法
次に紹介するのはaiデータからパスをコピーしてAeのシェイプに貼り付けてAeにパスを読み込ませることで切り抜く方法です!結構荒業です。笑
線の文字パスの場合

Aiで読み込ませたいものを選択してコピーします。(Winの場合:ctrl+c Macの場合:command+c)
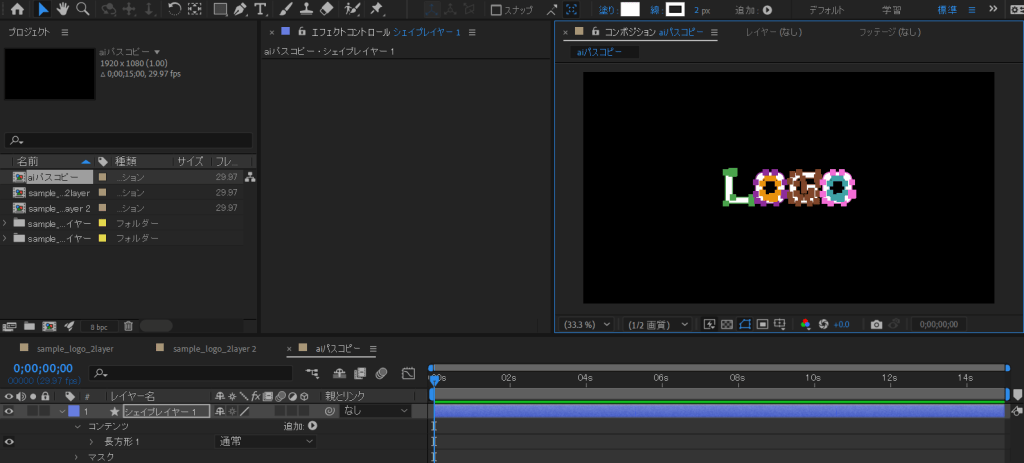
ペンツールでコンポジションに点を付けてシェイプレイヤーを作成します。
※ペンツールでポイントを置かないとマスクパスとして読み込まれます。

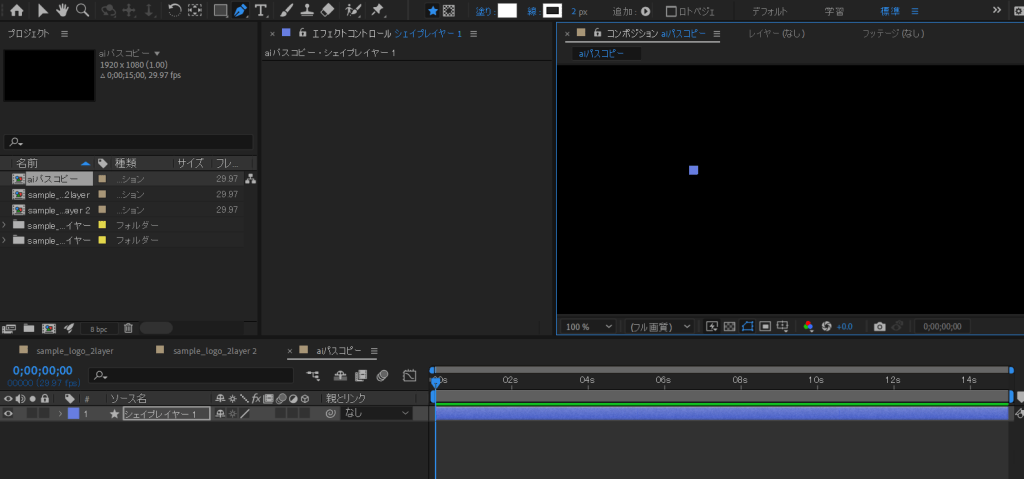
先ほどコピーしたパスをAeのシェイプレイヤーに張り付けます(Winの場合:ctrl+v Macの場合:command+v)

すると上記画像のようにパスが読み込まれます。塗りを消すと、、、

このように線文字を読み込ませることができます!
塗りの文字パスの場合

先ほど同様Aiで読み込ませたいものを選択してコピーします(Winの場合:ctrl+c Macの場合:command+c)
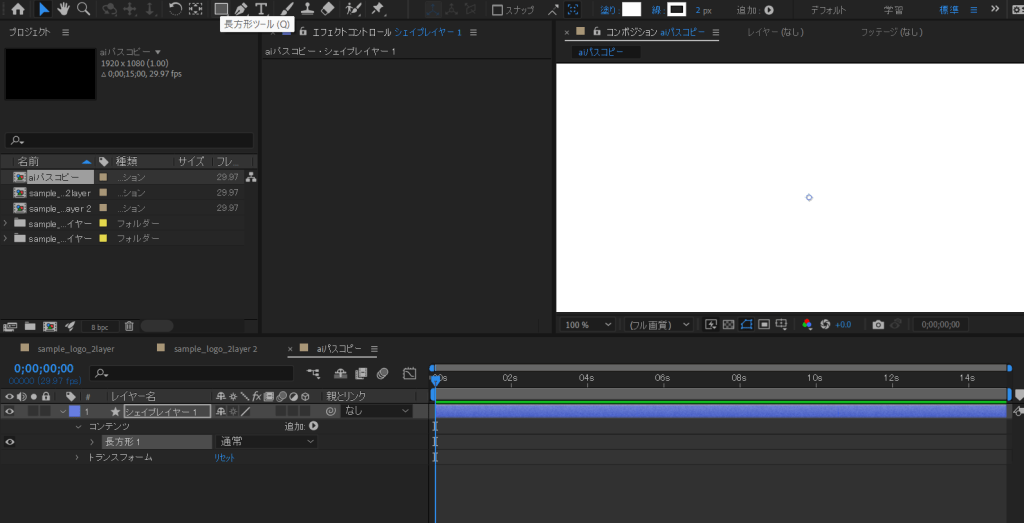
長方形ツールをダブルクリックをしてコンポジションのサイズに合った長方形シェイプレイヤーを作成します。

シェイプレイヤーを選択して先ほどコピーしたパスを張り付けると、、、?

このように読み込まれます!!
2の方法のまとめ
こちらは結構荒業でして、企業ロゴや色の指定が細かいものを切り抜く場合だと異なってしまうことがあるので注意が必要です。
3.Ae内でマスクを使って切り分ける方法
荒業第2弾です!笑
こちらは読み込ませたAiデータをAe上のマスクを使ってそれぞれ切り抜く方法です。
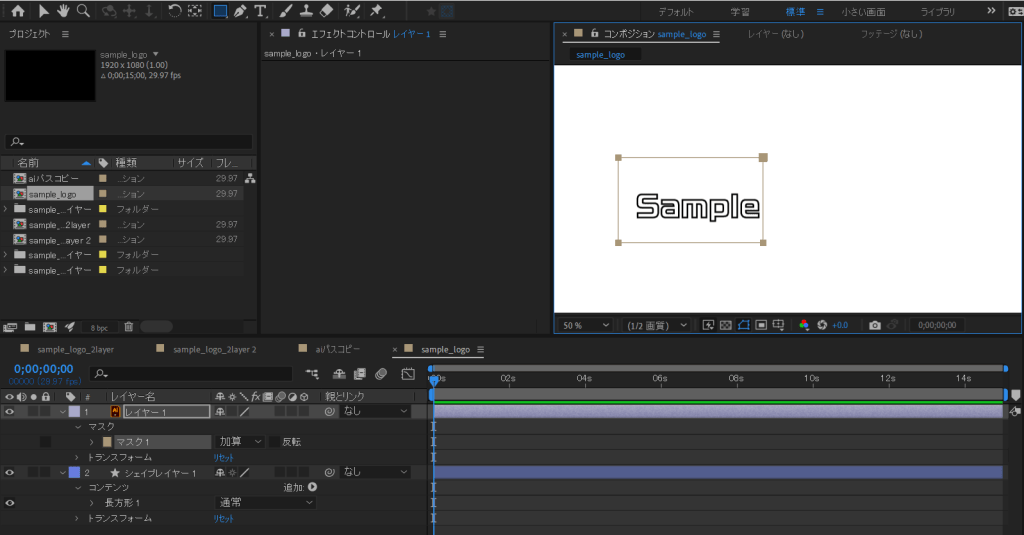
一体化している下記画像を選択します。

長方形ツール(もしくはペンツール)を使って切り抜きます。

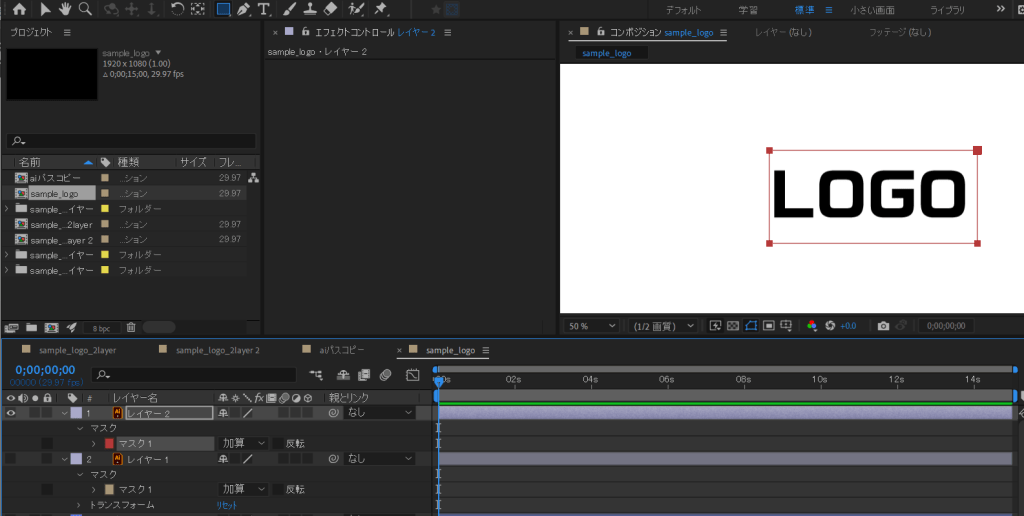
レイヤーを複製して同様にマスクで切り抜きます。


それぞれの素材に切り分けることができました!
こちらは先ほどのパスをコピーする物とは違ってマスクで切り抜いているだけなので素材が変更されてしまうことはありません。
まとめ
いかがでしたでしょうか!3つ紹介しましたが、ベストは最初の”aiデータ内のレイヤーを手動で分ける方法”が一番いいんじゃないかなと思います。
もっと言えばai素材の時点からレイヤーをしっかりと分けることが大切だと思います!
なので、制作依頼する場合もレイヤー分けの方法を伝えてれば問題なくできます。
データの関係上どうしても1番の方法ができない場合やpdfでしかもらっていない場合などに2番3番のやり方で荒業でやるのもいいのかなと思います!




コメント