ご無沙汰です!僕です。
影をつけるとしたら「ドロップシャドウ」を思い浮かべると思います。
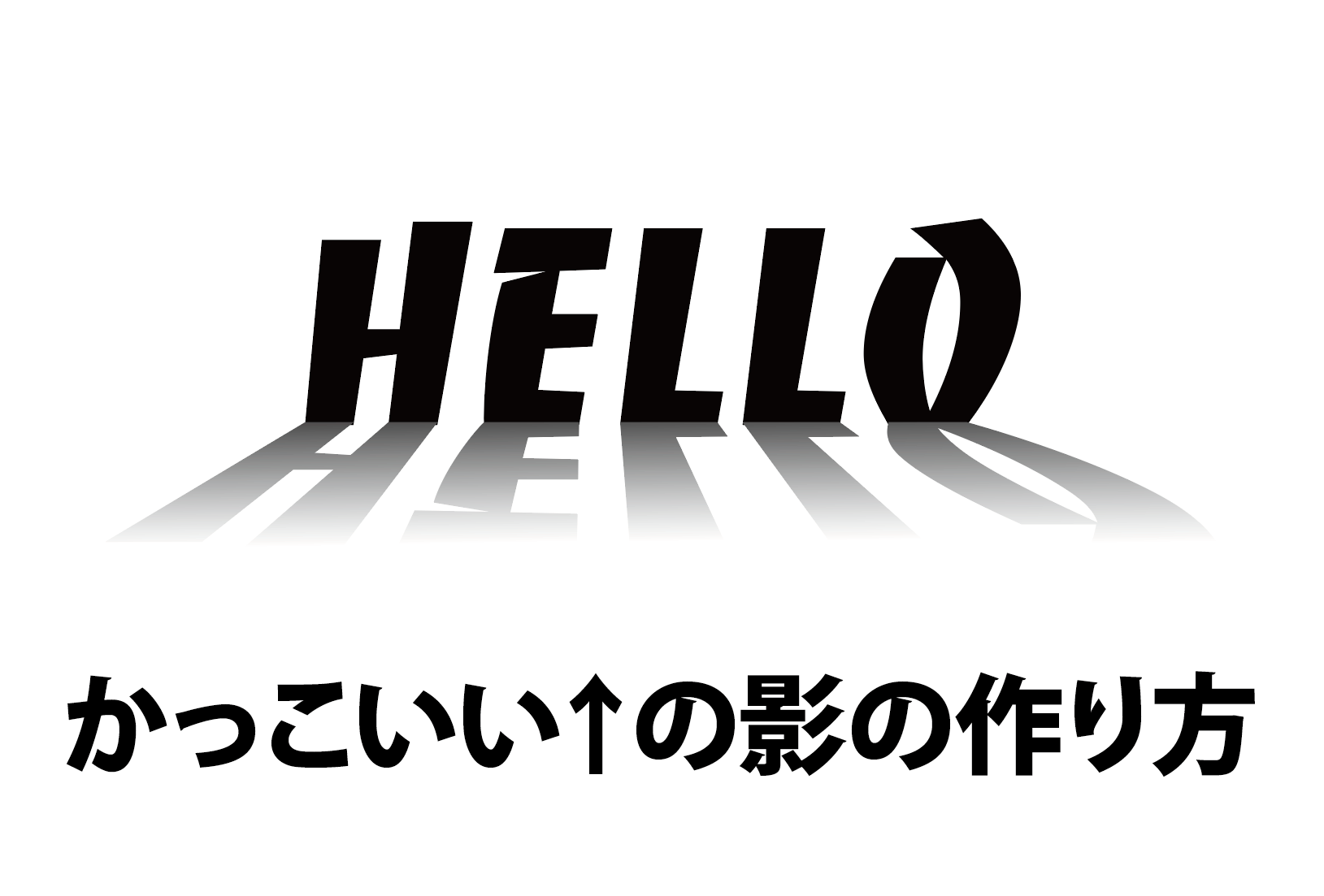
でも、今回は「後ろから光が当たっている」感じの影を作ってみようと思います。
では、早速「HELLO」という文字でやってみます!

1、こんなふうに入力して・・・

2、コピーで影用のテキストを作成します。HELLO HELLOって感じです!

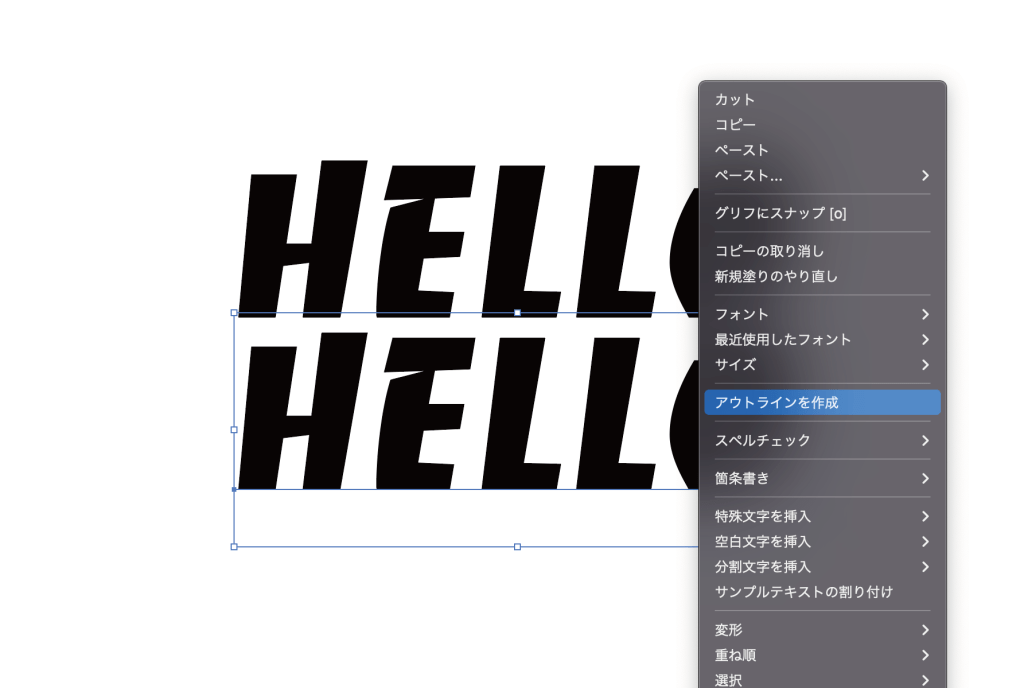
1、まずは影に使うテキストに対して【アウトライン】をかけます。

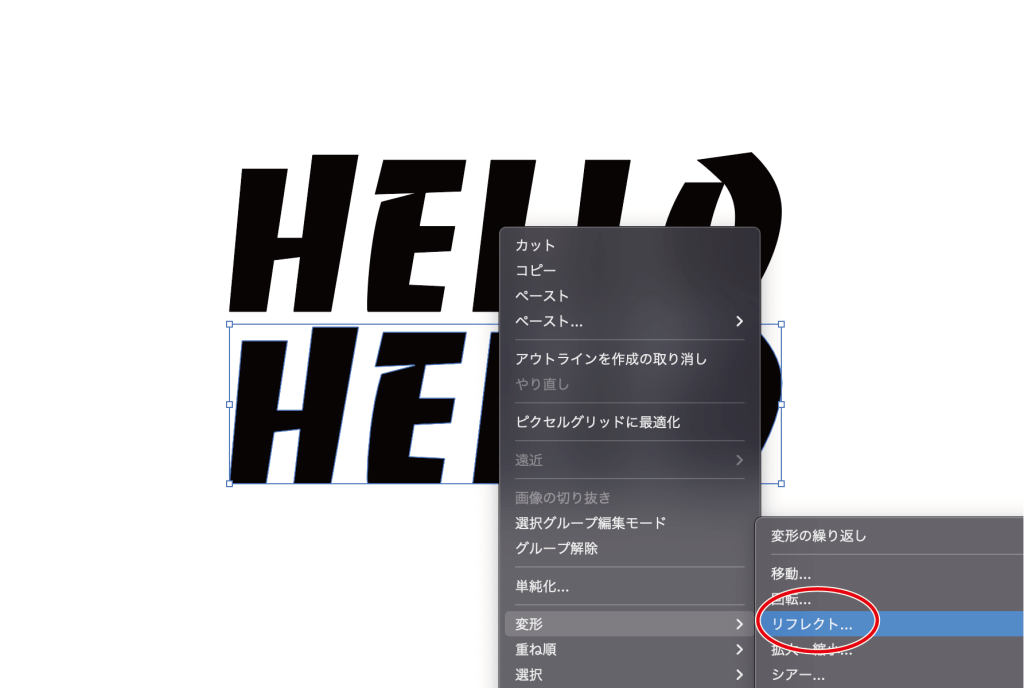
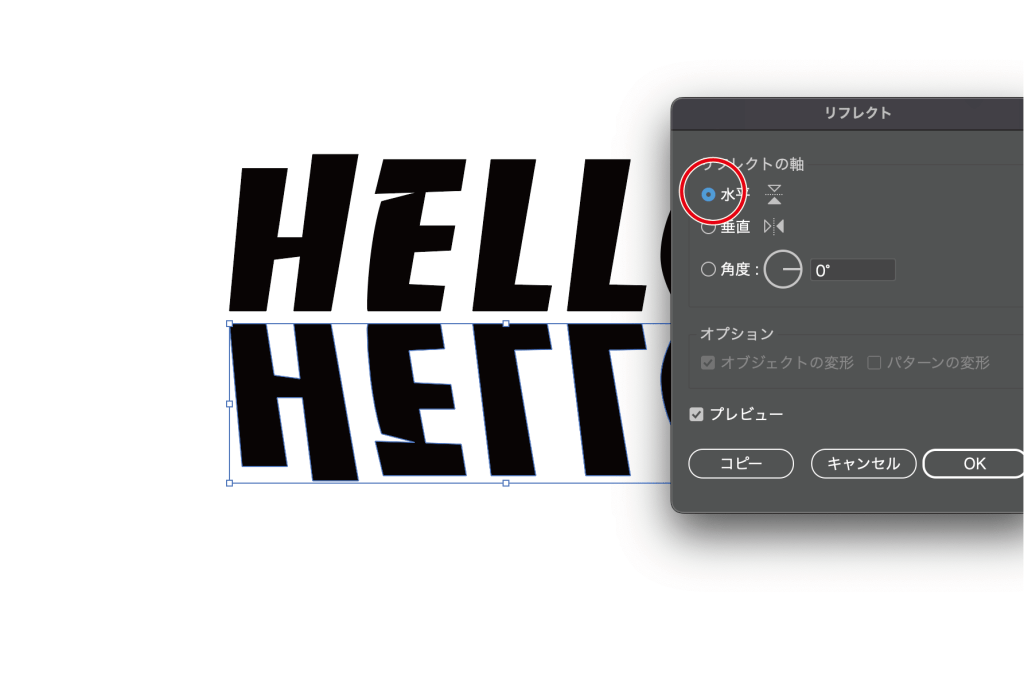
2、右クリックで【変形】→【リフレクト】→

→【水平】にチェックをして【OK】をクリック

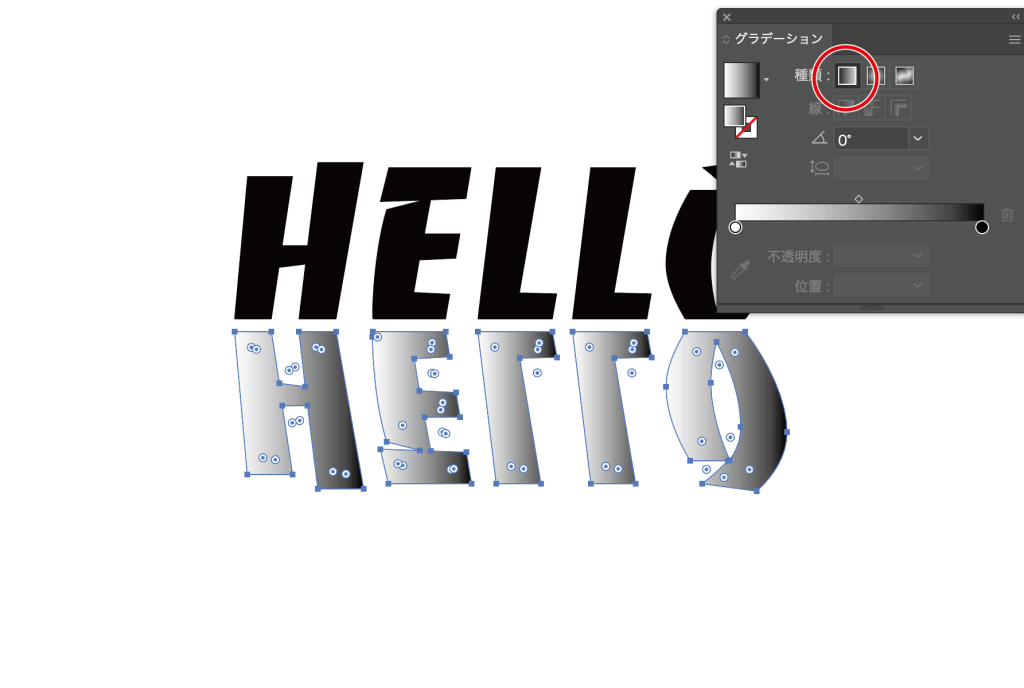
3、【グラデーション】をかけます。上画像の赤丸の【線形グラデーション】を選択してください。

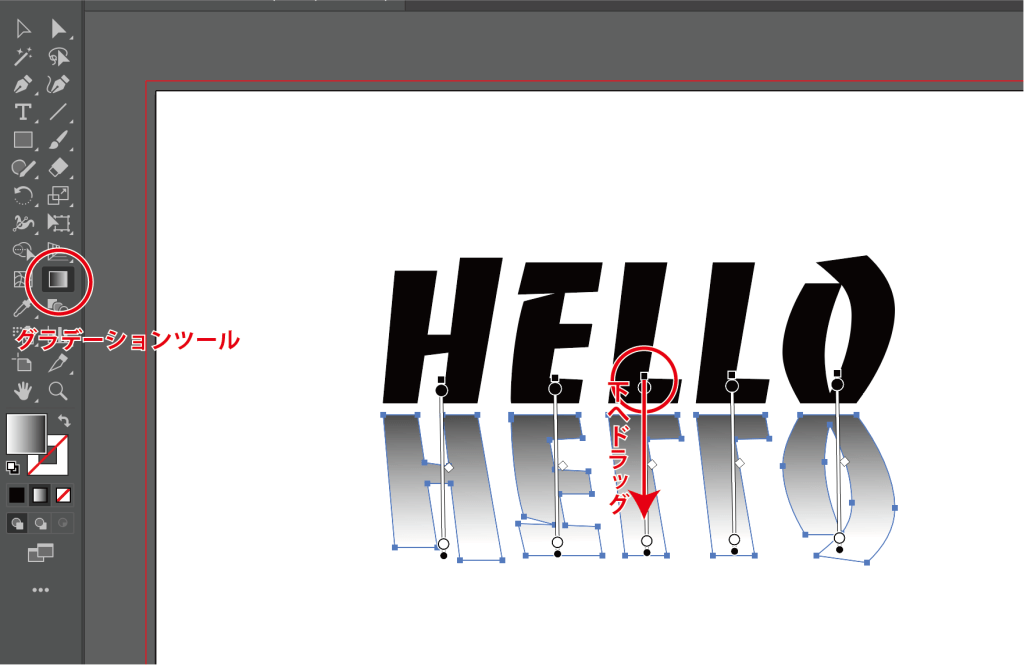
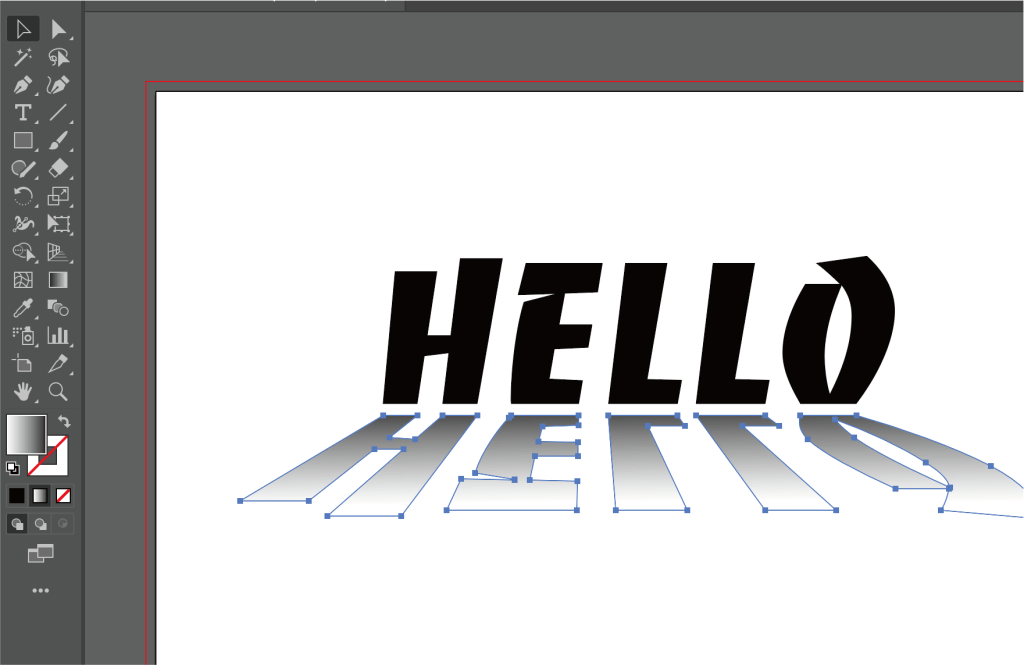
4、ツールボックスの【グラデーションツール】を選択して、影用のオブジェクトにグラデーションの向きを指定します。

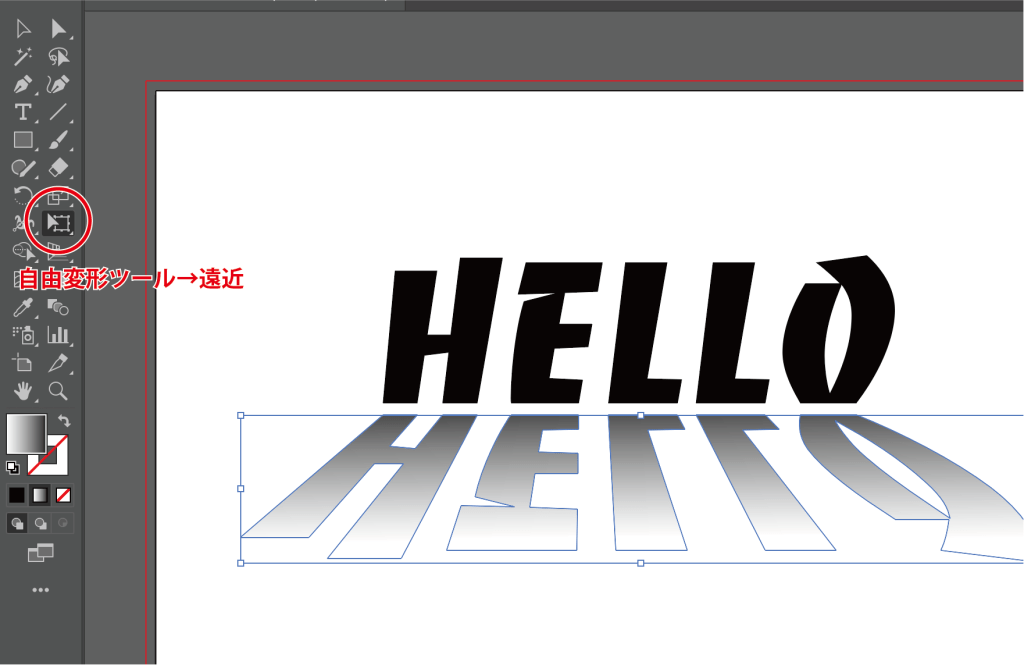
5、【自由変形ツール】→【遠近】で影用オブジェクトを下に広がるように変形させます。

6、最後に文字と影の隙間を埋めます(ココ重要)

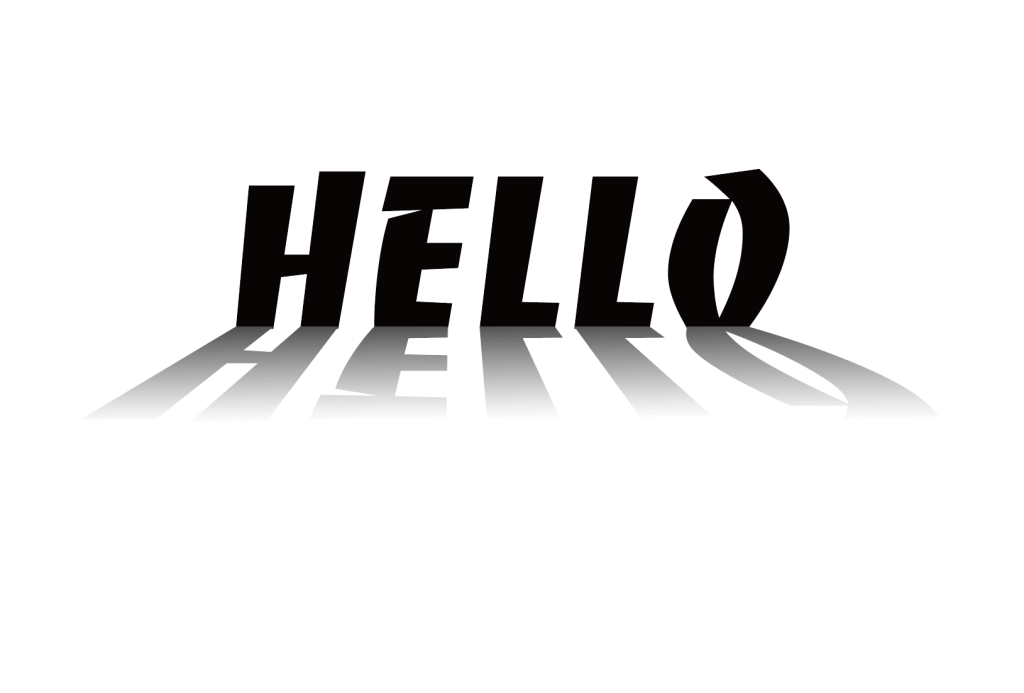
7、完成です。
まとめ
簡単な割に手の込んだ見た目になります。
使う場面はどこだろうって考えたら、、、
TOUTUBE用の動画のサムネとかで使えるかもって思いました。では!




コメント