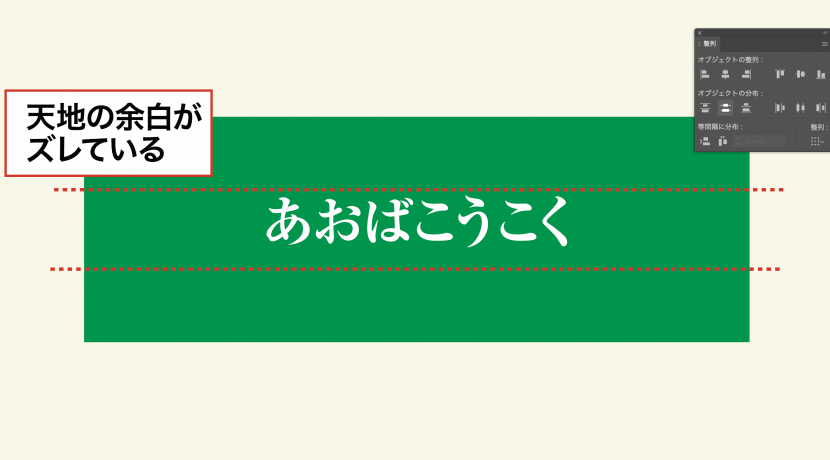
Illustratorでテキストをレイアウトデザインする際に、パスでできたオブジェクトの前面に配置し、オブジェクトとテキストの上下の余白が整列したはずなのに少し上にズレていることは無いでしょうか? その度に目視で上下の余白を合わせたりしていませんか? 実はそれ解決できるんです。それでは手順とともに解説していきます。
まず、テキストとオブジェクト(ここでは四角)を制作して配置します。

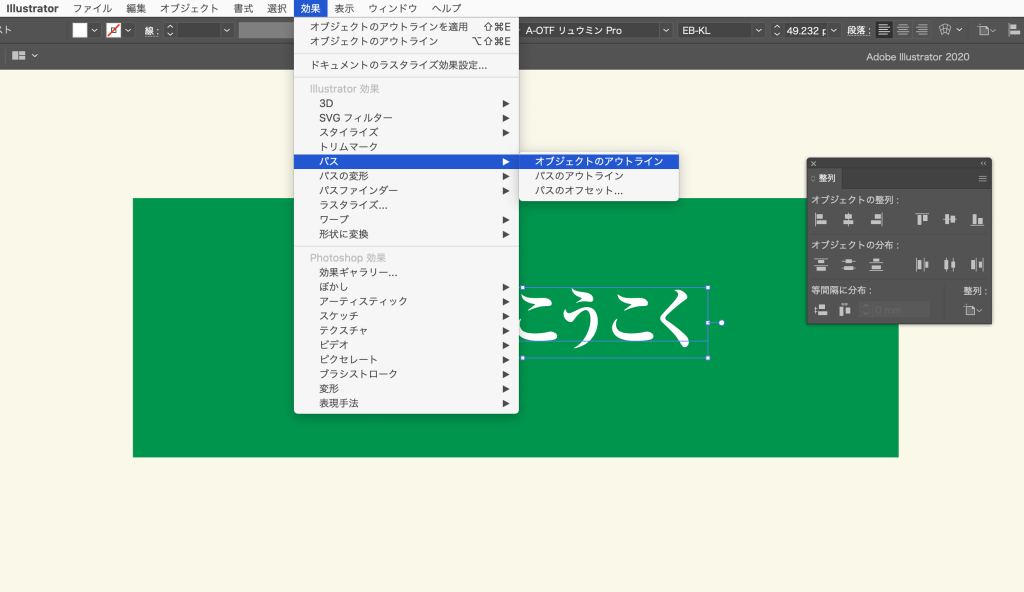
整列したいテキストを選択して「効果」→「パス」→「オブジェクトのアウトライン」を選択します。

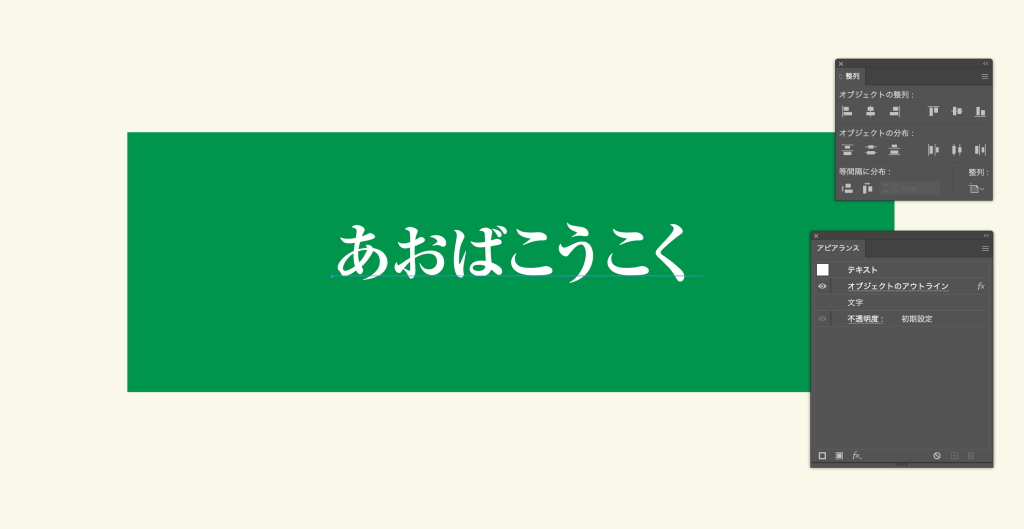
テキストのアピアランスに「オブジェクトのアウトライン」が反映されている状態になります。

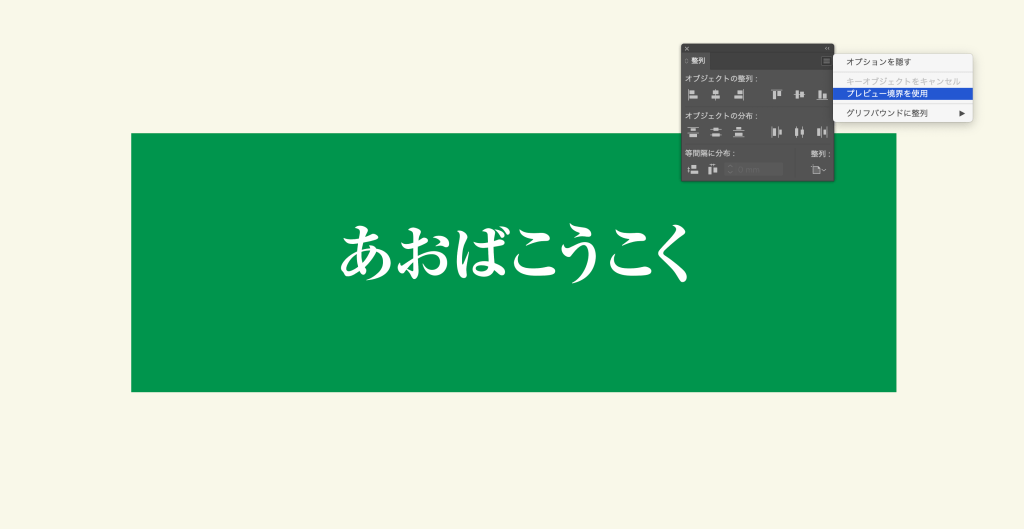
次に整列パレットの右上から「プレビュー境界を使用」を選択します。

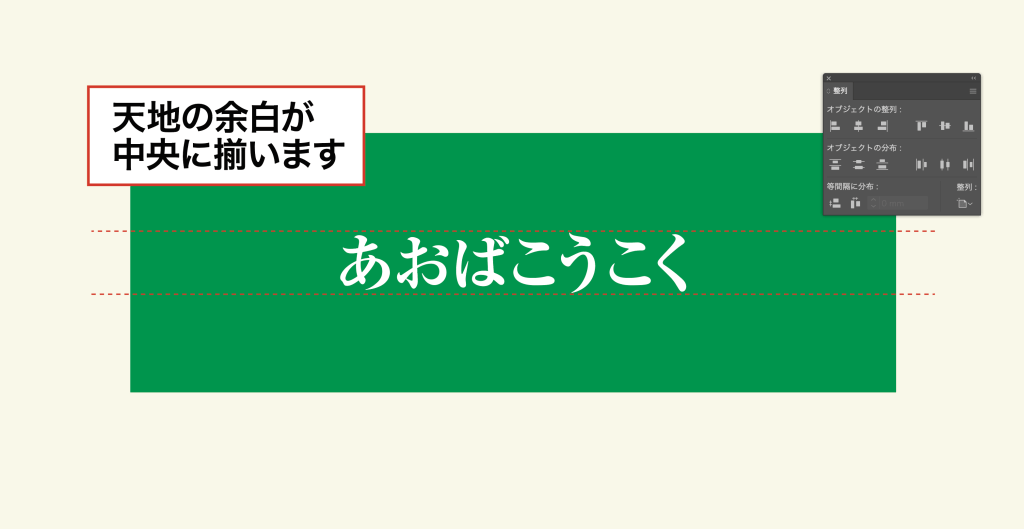
この状態で「垂直方向に分布」をすると天地の余白が中央に揃います。

これでテキストが少しだけずれるというモヤモヤもこれで解決ですね。
まとめ
広告物のタイトルや帯部分でオブジェクト上にテキストを中心に配置することはよくあると思いますが、テキストが中心にならず少し上にズレていてはせっかくのデザインが台無しです。とはいえ手動で中央揃えにするには時間がかかってしまいますね。そのストレスを減らすためにも是非参考になればと思います。




コメント